Azolt MMDWorks
村雨PinkCatメイキング~アニメ風MMDの作り方②後編~
2016-03-06 22:55:00
第16回MMD杯で投稿した村雨嬢が良い感じのアニメ風質感にできたので、参考までに手順を解説します。
アニメ風にする手順は、
①モデルのテクスチャを単色化する
②シェーダーを適用して調整
③ポストエフェクトで仕上げ
となります。
前回に引き続き、②についての解説です。
今回は「嘘影」をつける方法について説明します。
嘘影とは、いわゆるアニメっぽい影です。光学的に嘘をついているので、嘘影というらしいです。
こちらのエフェクトを使って実現します。
針金様のLocalShadowです。
これをモデルに適用するだけで、綺麗な嘘影を作ってくれます。ありがてぇ…
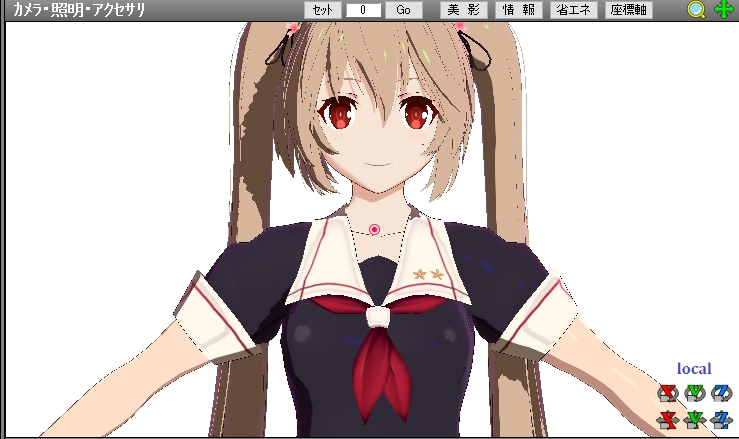
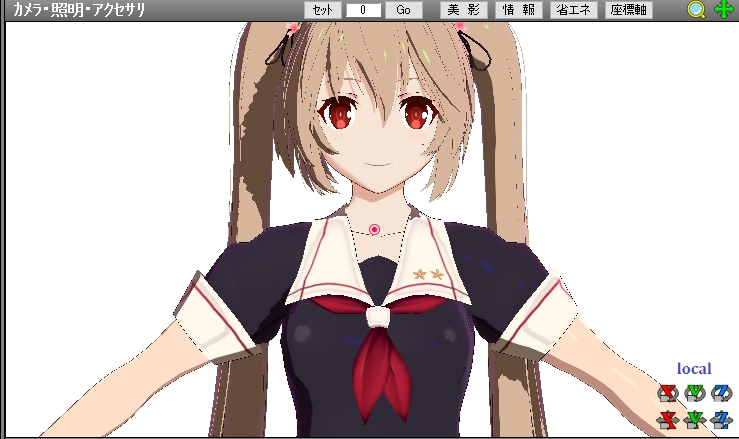
早速適用してみたのがこちら↓。

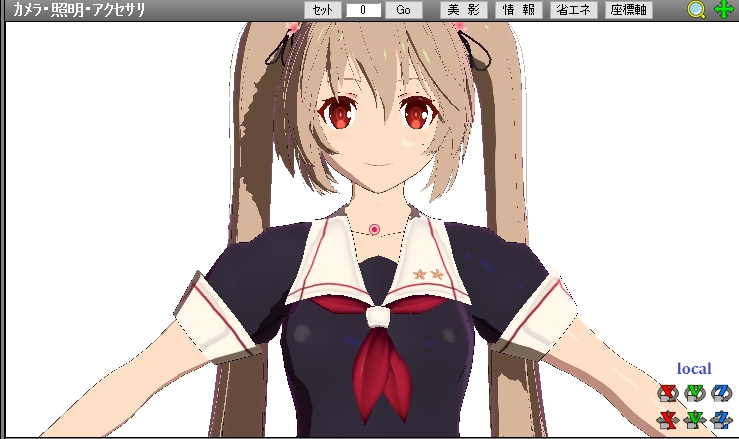
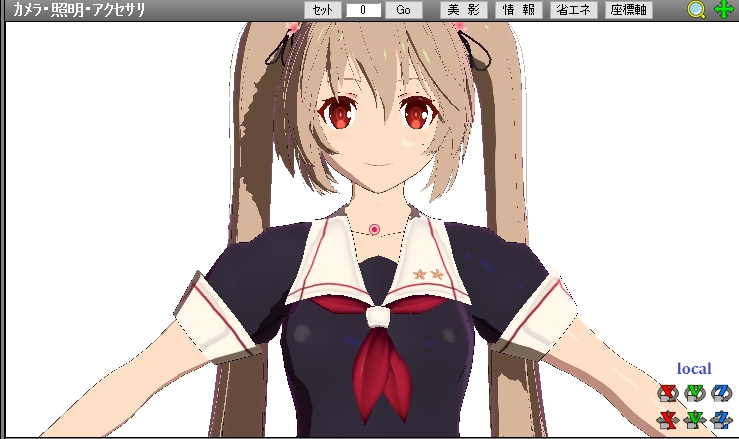
そしてこちら↓が、前回調整したG_ToonShaderです。
比べてみると、LocalShadowはきちんと前髪の影が落ちています。

これでまた一歩アニメ風に近づきました。
しかし、顔だけシェーダーを変えたことで、どうしても違和感があります。
残念ながら、LocalShadowには色調や質感を調整する機能はありません。ではそうすれば良いかというと、モデル自体をいじります。
具体的には、色調をテクスチャで。質感をスフィアマップで調整します。

このように、顔のテクスチャをG_ToonShaderをかけた後の色にあらかじめ近づけておけば、最終的な色は同じになるはずです。
多少の違いであれば、ToneMapなどの色調補正系エフェクトでごまかせますので、気にならなければ、変えなくても大丈夫かもしれません。
次にスフィアマップです。
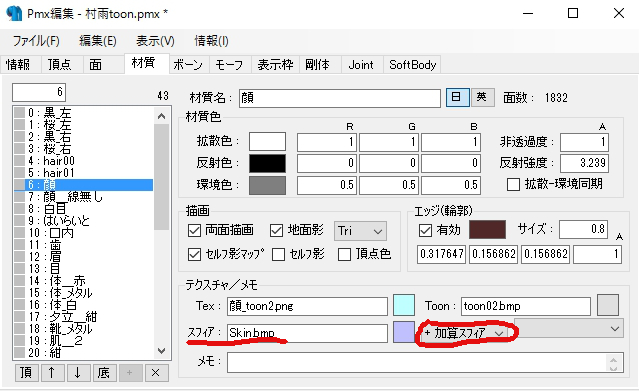
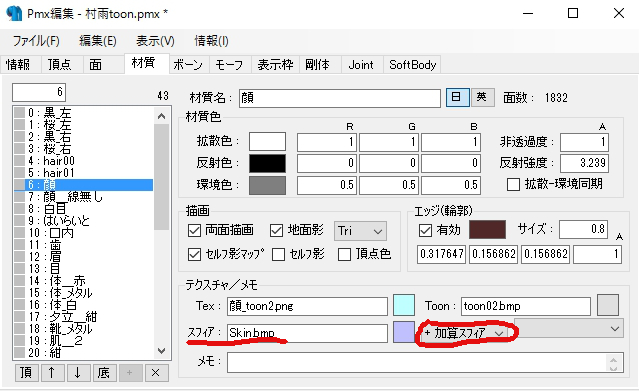
pmxエディタのスフィアという項目で設定します。

スフィアマップを設定することで、材質に当たる光の反射具合を変えることができます。
ようするに、テカりを表現できます。これで、G_ToonShaderと同じようなハイライトが出来るようにすればいいわけです。
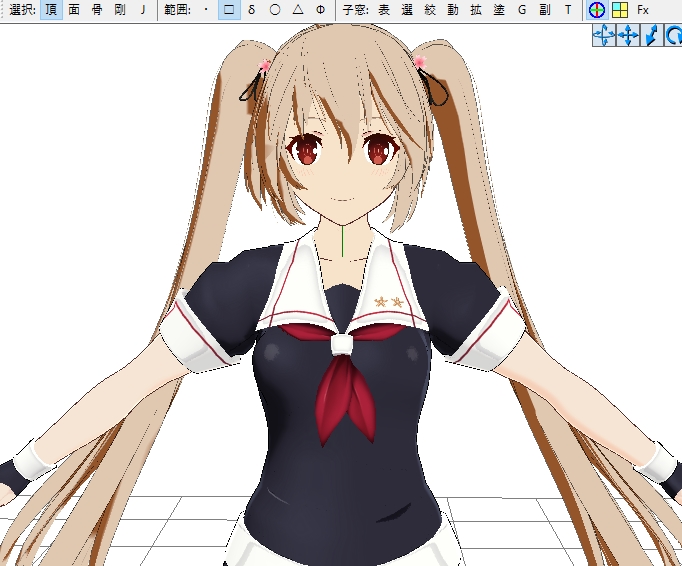
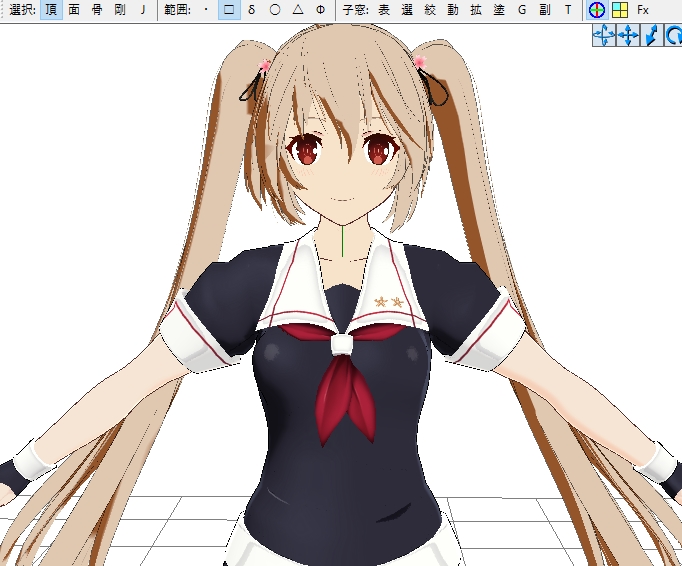
こんな感じ。

いかがでしょう。肌がつやつやしてますね。
スフィアマップは自分で作ることもできますが、配布されているものもけっこうあるので、まずはお借りして色々試してみるのが良いと思います。
私がお借りしたのはこちら↓
ただし、テカりを抑えめにするため、少し調整してます。
白い点のサイズがハイライトの大きさ=テカり具合を表しているので、ペイントソフトで簡単に調整できます。
さて、今回でだいぶ完成形に近づきましたね。
ぶっちゃけここまで来れば8割がた完成したようなもんなので、あとはお好みでポストエフェクトかけて仕上げてもらって結構です。
ただ、アニメ風を表現するうえで、個人的にどうしても外せないエフェクトがありますので、次回はそれについて解説したいと思います。
※今回は内容の都合により、LocalShadowの導入手順をすっぱり省きましたが、けっこう難しいので必要でしたら別記事で解説します。
ただし私がやっているのはモデル組み込みのほうなので、そっちのみの解説になります。
(何のことを言っているのかわからない人は、readmeを読もう)
ではまた。
アニメ風にする手順は、
①モデルのテクスチャを単色化する
②シェーダーを適用して調整
③ポストエフェクトで仕上げ
となります。
前回に引き続き、②についての解説です。
今回は「嘘影」をつける方法について説明します。
嘘影とは、いわゆるアニメっぽい影です。光学的に嘘をついているので、嘘影というらしいです。
こちらのエフェクトを使って実現します。
針金様のLocalShadowです。
これをモデルに適用するだけで、綺麗な嘘影を作ってくれます。ありがてぇ…
早速適用してみたのがこちら↓。

そしてこちら↓が、前回調整したG_ToonShaderです。
比べてみると、LocalShadowはきちんと前髪の影が落ちています。

これでまた一歩アニメ風に近づきました。
しかし、顔だけシェーダーを変えたことで、どうしても違和感があります。
残念ながら、LocalShadowには色調や質感を調整する機能はありません。ではそうすれば良いかというと、モデル自体をいじります。
具体的には、色調をテクスチャで。質感をスフィアマップで調整します。

このように、顔のテクスチャをG_ToonShaderをかけた後の色にあらかじめ近づけておけば、最終的な色は同じになるはずです。
多少の違いであれば、ToneMapなどの色調補正系エフェクトでごまかせますので、気にならなければ、変えなくても大丈夫かもしれません。
次にスフィアマップです。
pmxエディタのスフィアという項目で設定します。

スフィアマップを設定することで、材質に当たる光の反射具合を変えることができます。
ようするに、テカりを表現できます。これで、G_ToonShaderと同じようなハイライトが出来るようにすればいいわけです。
こんな感じ。

いかがでしょう。肌がつやつやしてますね。
スフィアマップは自分で作ることもできますが、配布されているものもけっこうあるので、まずはお借りして色々試してみるのが良いと思います。
私がお借りしたのはこちら↓
ただし、テカりを抑えめにするため、少し調整してます。
白い点のサイズがハイライトの大きさ=テカり具合を表しているので、ペイントソフトで簡単に調整できます。
さて、今回でだいぶ完成形に近づきましたね。
ぶっちゃけここまで来れば8割がた完成したようなもんなので、あとはお好みでポストエフェクトかけて仕上げてもらって結構です。
ただ、アニメ風を表現するうえで、個人的にどうしても外せないエフェクトがありますので、次回はそれについて解説したいと思います。
※今回は内容の都合により、LocalShadowの導入手順をすっぱり省きましたが、けっこう難しいので必要でしたら別記事で解説します。
ただし私がやっているのはモデル組み込みのほうなので、そっちのみの解説になります。
(何のことを言っているのかわからない人は、readmeを読もう)
ではまた。