うちのねーちゃんが普憫さんの大ファンなのでうんぬん!
衣装のテクスチャを改変したときの作業メモ(一部を抜粋)
2014-12-02 21:46:19今回いただいたご質問は要約すると「テクスチャ改変時の画像編集ソフトの具体的な操作方法を知りたい」みたいな内容だったのですが、コメント欄だけで説明するにはちょっと無理が出てきたので、こちらで画像を交えながら改めて説明させていただきます。
わたしも初めて画像編集ソフトをいじったときはどう操作していいかさっぱり分からず途方に暮れたので、質問者さまの気持ちはお察しします。
今回お借りしたモデルはフランさま制作の「着せ替え用スーツ」です。
使用ツールはPmxEditor (ver.0.2.2.2) とGIMP (ver.2.8.14) です。
それと前提条件として 「ガチ初心者MMDerのための着せかえ講座」 をひと通り視聴済みであることを想定して話を進めます。
それでは作業をはじめます。
◆使用規約の確認◆
- フラン様の使用規約をよく読んで、今回の作業が規約に違反しないことをよーーく確認します。ちなみに「カラーチェンジくらいなら規約を確認するまでもないだろw」とかついつい思っちゃうかも知れませんが、世の中に公開されているモデルさんの中には一切の加工を認めないものもあるので、どんなにささいな加工・改変だとしても、モデルになんらかの手を加えるなら必ず作業前に使用規約を確認するようにしてください。
◆テクスチャの準備◆
- 今回は黒いスーツをストライプ柄に改変しようかなーと思うので、スーツに設定されているテクスチャ画像をコピーして加工する感じでいきます。
- 「スーツver.1.01」のフォルダにある「wear.bmp」をコピペして「wear - ストライプ.bmp」と「wear - ネクタイ.bmp」を、「foot.tga」をコピペして「foot - ストライプ.tga」を作ります。
- このへんは「ガチ初心者~調整編」の3分20秒あたりを参考にしてみてください。
◆ストライプ柄の入手◆
- 今回はスーツの柄をストライプにしようと思うので、まずはストライプ柄の画像を入手します。
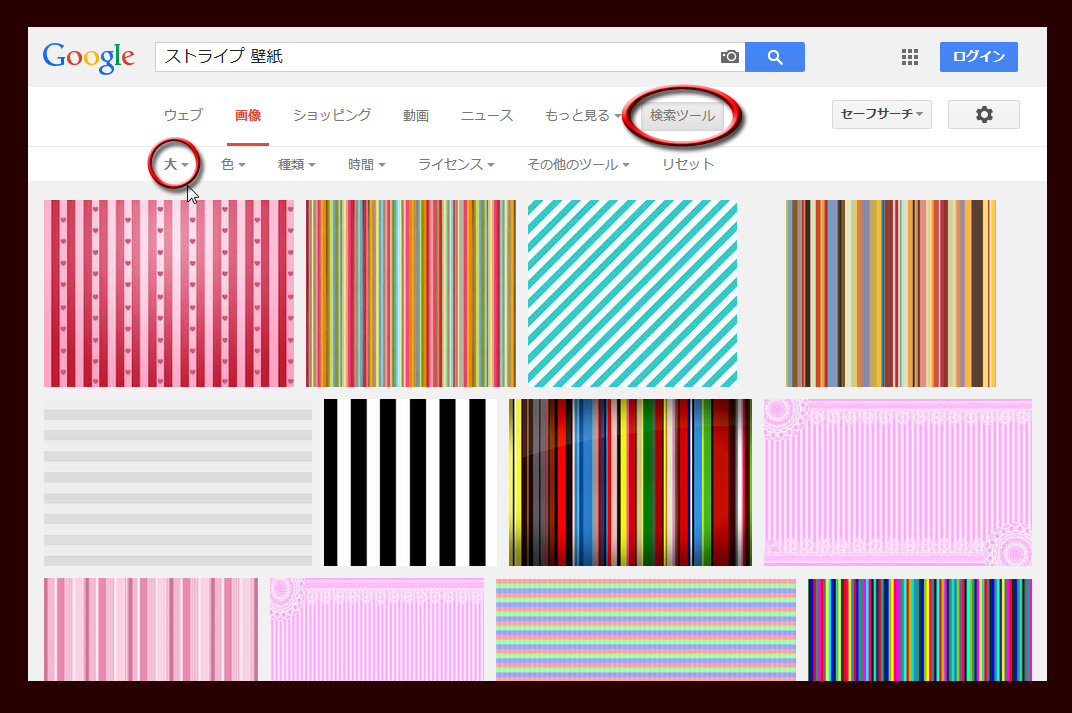
- とりあえずGoogleで「ストライプ 壁紙」とかテキトーなワードで画像検索をかけて、「検索ツール」から「サイズ」を「大」にして良さそうな画像を探します。

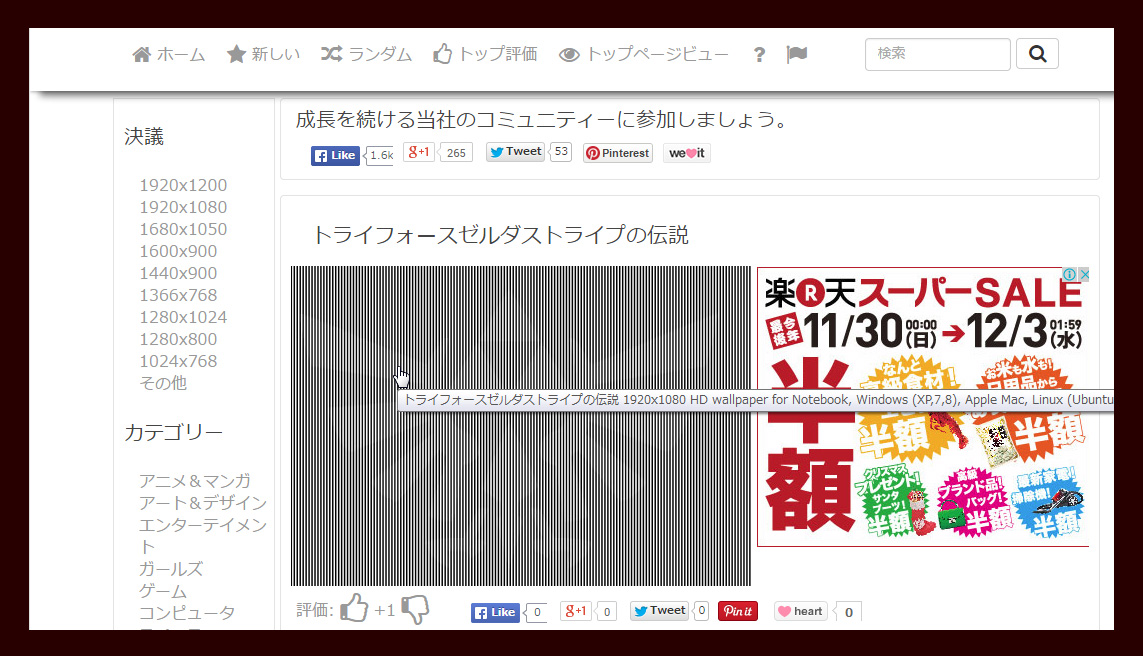
- 今回は「top1walls.com」というサイトで いい感じの画像 を見つけたので、画像をお借りしました。

◆GIMPで読み込む◆
- GIMPを起動したら、先ほどダウンロードしたストライプ柄の画像を読み込みます。
- つぎに先ほどコピペして作った「wear - ストライプ.bmp」を読み込みます。
- 画像のどのへんがどこのパーツなのかわかりずらいので本来はここでUV展開図を用意するのがいいのですが、フラン様のこちらのモデルには「tex元」というフォルダ内にUV展開図が用意されているので、ありがたく活用させていただくことにします。「wear.png」を読み込みます。
◆UV展開図の準備◆
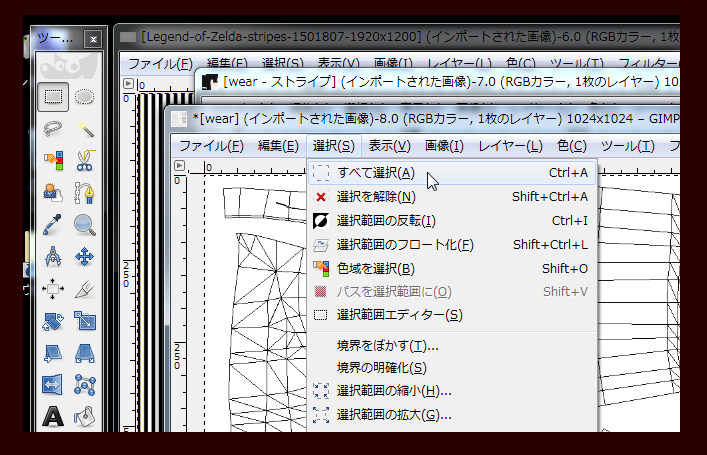
- ひとまず「wear.png」のウィンドウで「選択」から「すべて選択」をクリックして画像全体を選択状態にします。

- 「編集」から「コピー」をクリックしたら「wear - ストライプ.bmp」のウィンドウに行って「編集」から「貼り付け」をクリックします。
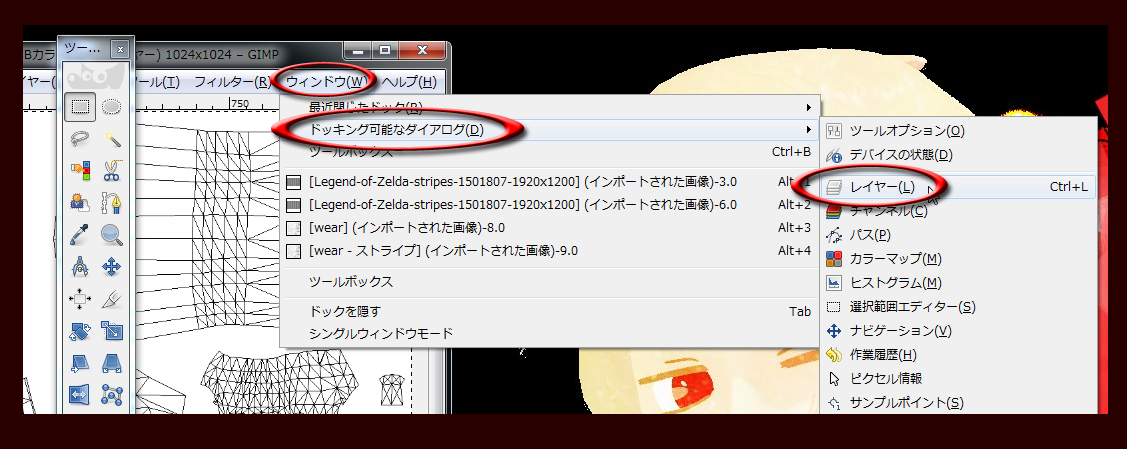
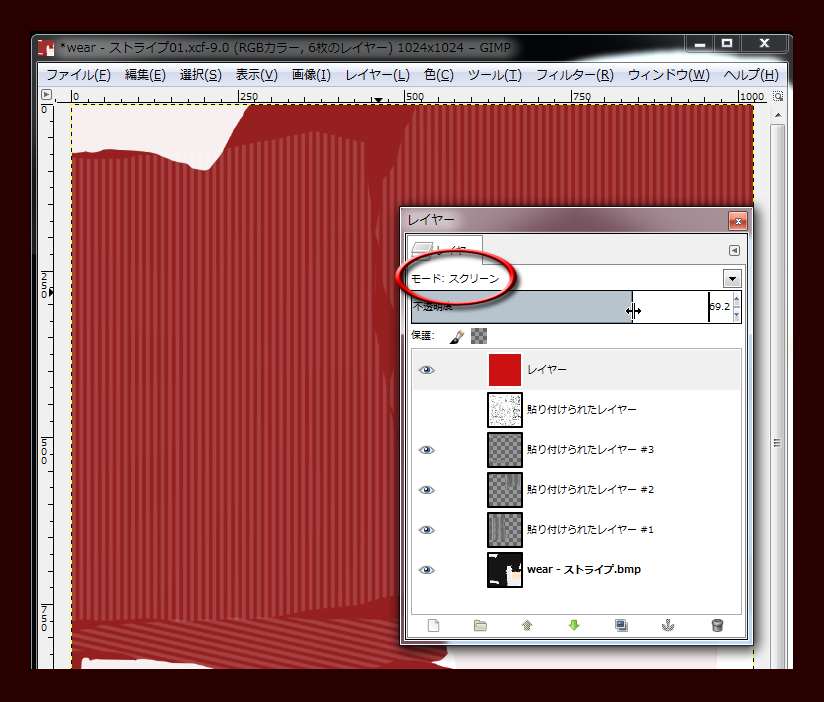
- 「ウィンドウ」から「ドッキング可能なダイアログ」へ進み、「レイヤー」をクリックします。

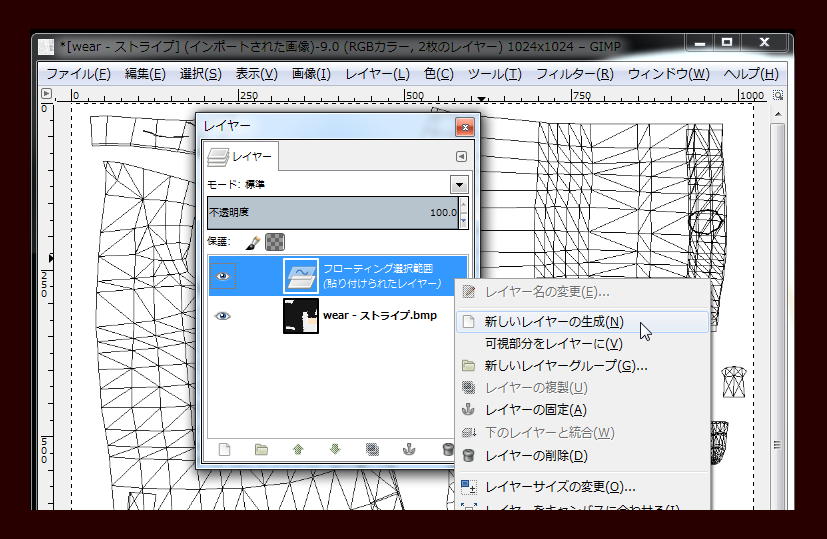
- 「レイヤー」のウィンドウが出現するので、「フローティング選択範囲」のところで右クリックして「新しいレイヤーの生成」を選択すると、いま貼り付けたUV展開図がひとつのレイヤーになります。

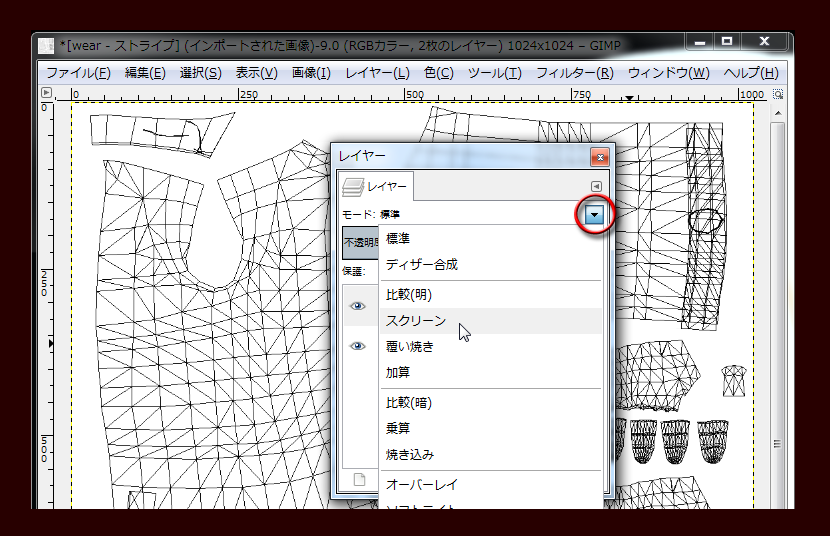
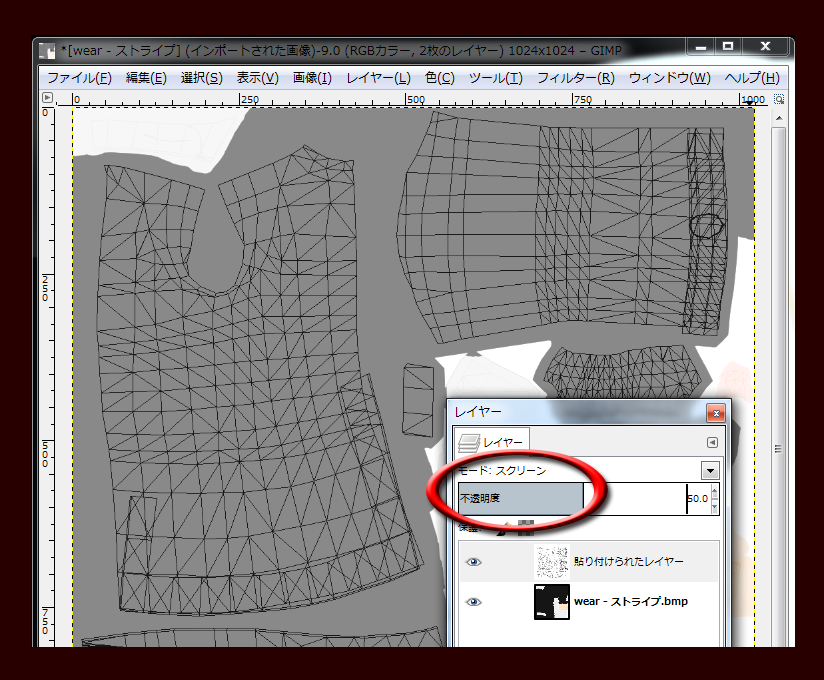
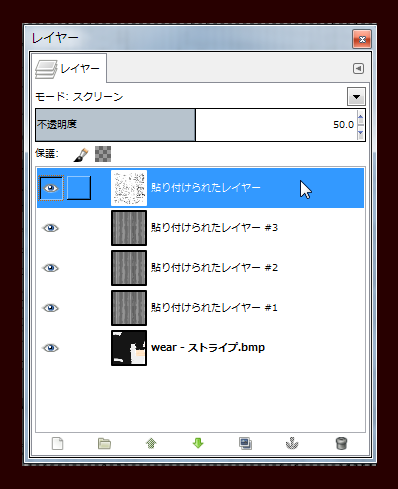
- 「モード:標準」と書いてあるあたりをクリックするとプルダウンメニューが出現するので、「スクリーン」を選んで「不透明度」を50%程度にすると見やすくなると思います。


◆ストライプ柄の準備◆
- ストライプ柄のウィンドウに行って「選択」から「すべて選択」をしてから「編集」から「コピー」をします。
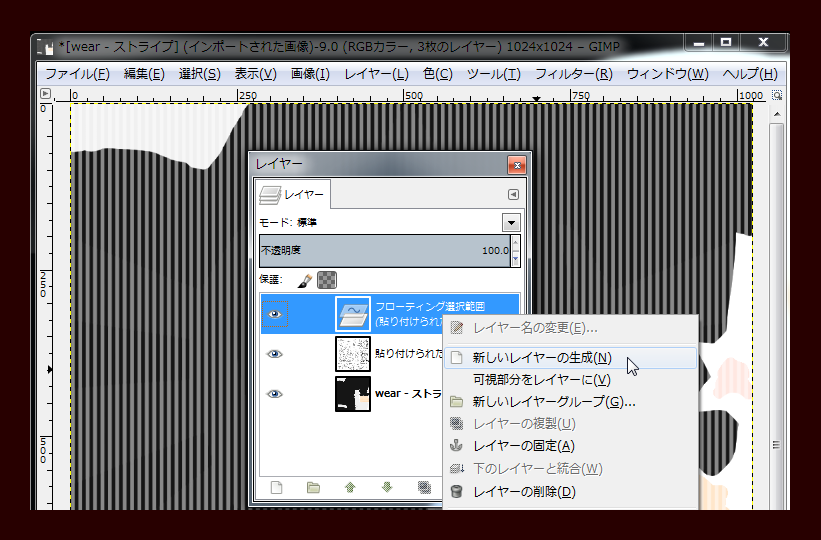
- 「wear - ストライプ.bmp」のウィンドウに行ったら「編集」から「貼り付け」をクリックして、「レイヤー」のウィンドウで「フローティング選択範囲」を右クリックして「新しいレイヤーの生成」をクリックします。

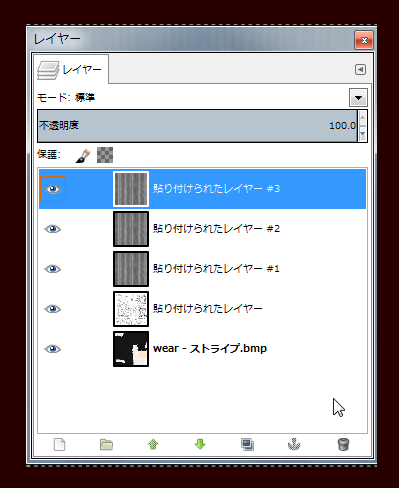
- ふたたび「編集」から「貼り付け」して「新しいレイヤーの生成」を繰り返して、ストライプ柄のレイヤーを合計3つ作ります。

- UV展開図はいちばん上層にあったほうが都合がいいので「貼り付けられたレイヤー」をドラッグしていちばん上に持ってきます。

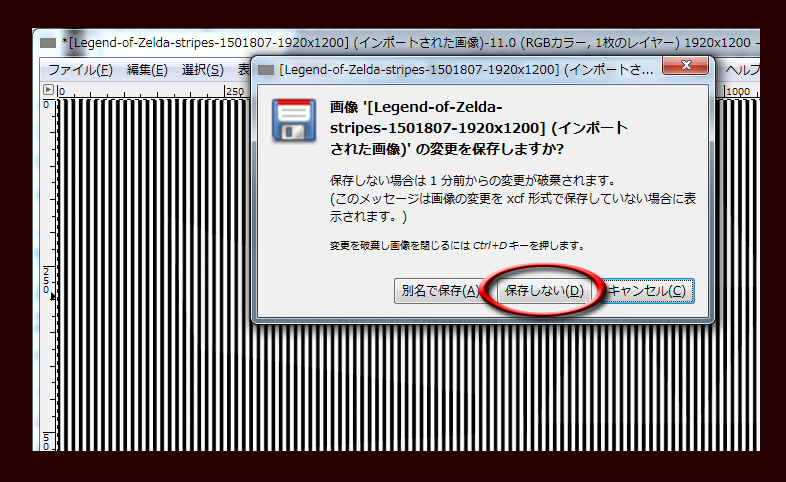
- あ、あとUV展開図とストライプ柄の元画像はもう閉じちゃって大丈夫です。その際「変更を保存しますか?」みたいなことを尋ねられますが、「保存しない」で問題ありません。

◆なんでストライプ柄のレイヤーが3つも必要なの?◆
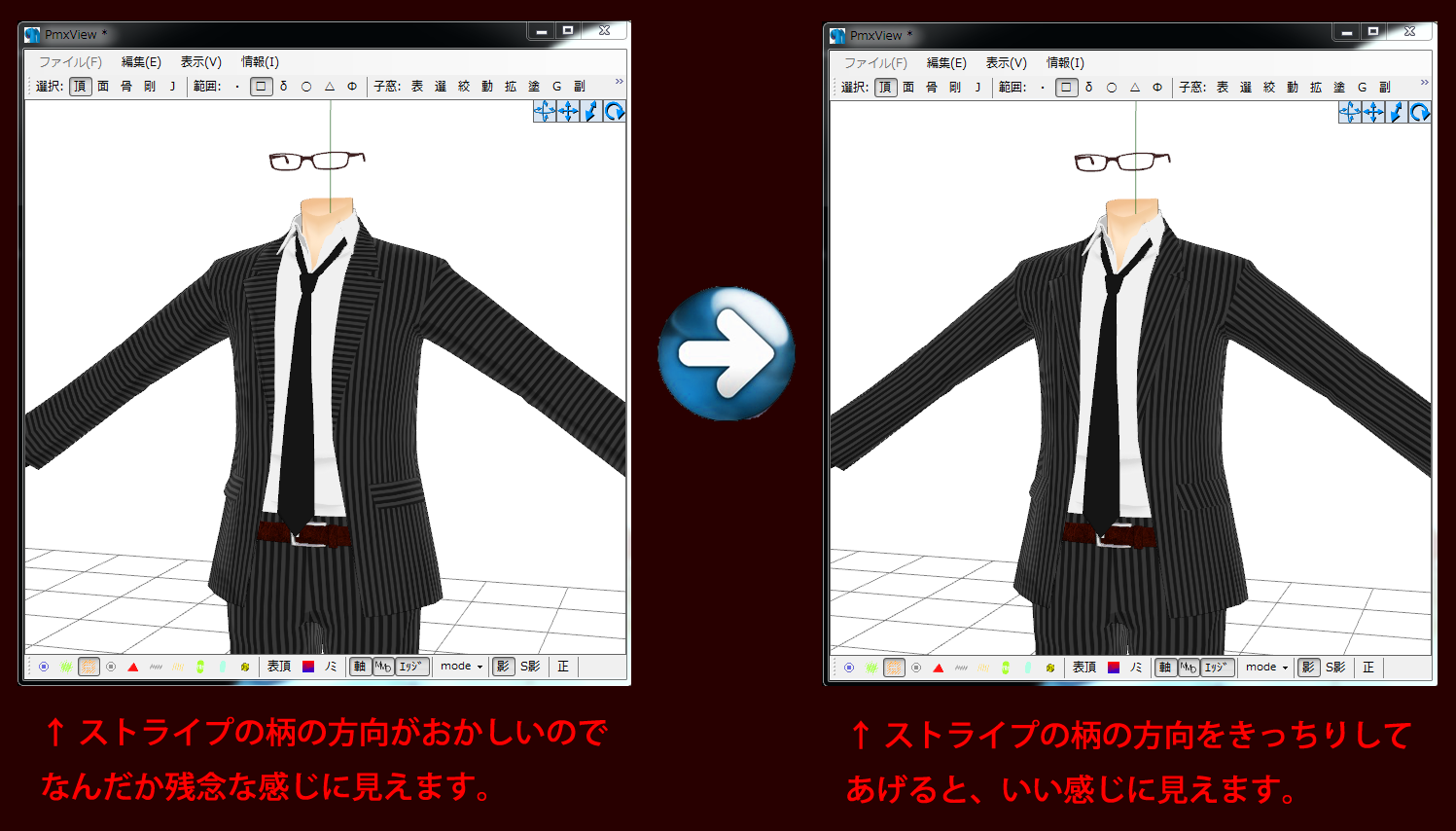
- 「wear - ストライプ.bmp」にストライプ柄をそのまま貼り付けただけだと、かなり残念な感じになってしまうので、パーツごとに向きを調整してあげないとかわいそうだからです。パーツごとに調整するならレイヤーを分けたほうが楽なので、今回は柄の方向別に3つのレイヤーを用意しました。

◆スーツをストライプ柄にしていく◆
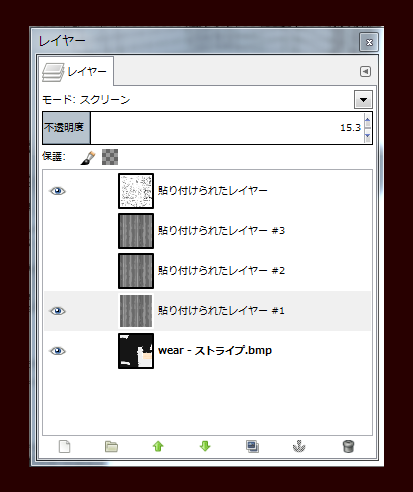
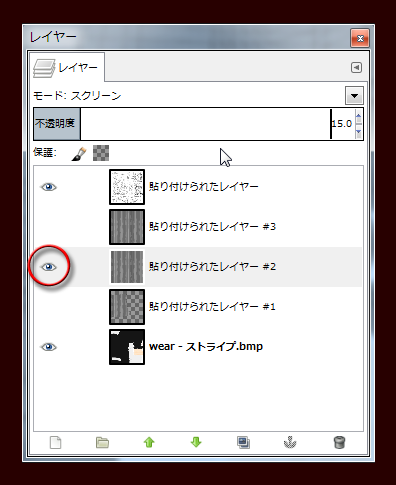
- まずは「貼り付けられたレイヤー#1」を加工するので、「貼り付けられたレイヤー#2」「貼り付けられたレイヤー#3」の左にある目玉のアイコンをクリックしてレイヤーを非表示にします。

- 「貼り付けられたレイヤー#1」を選択したら「モード」をスクリーン」にして、不透明度を15 程度にすれば見やすくなると思います。
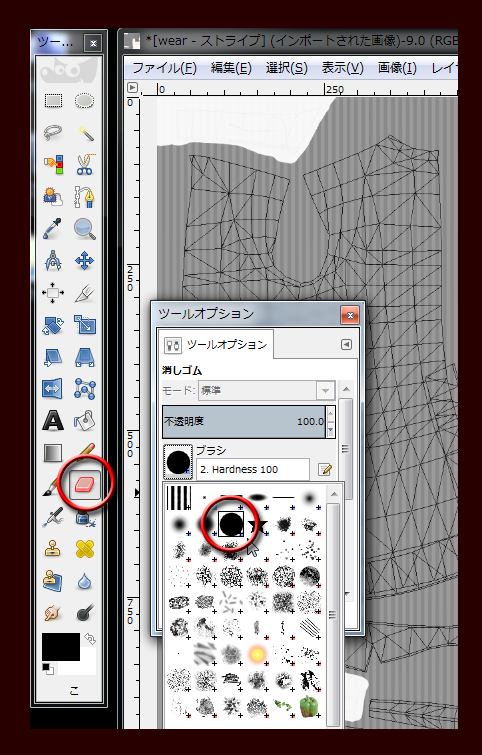
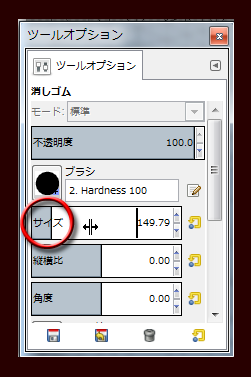
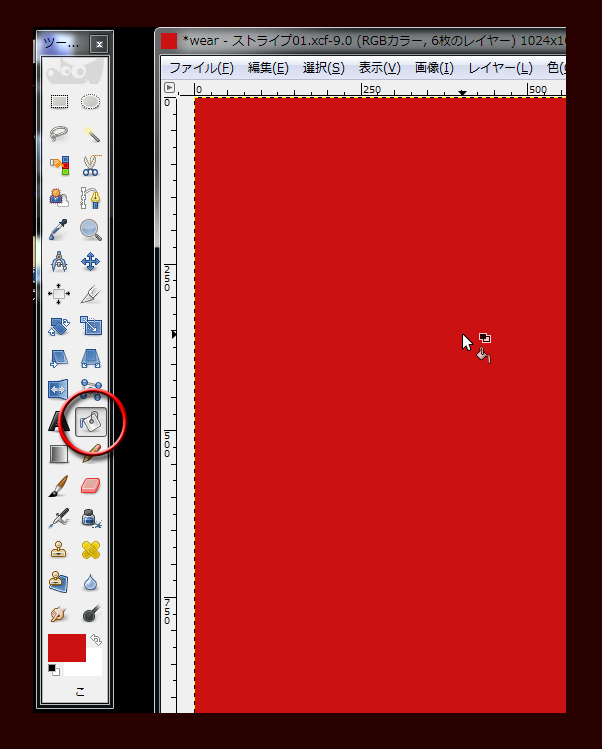
- ツールボックスの赤い消しゴムのアイコンをWクリックするとツールオプションが出現するので、「ブラシ」と書いてある左のアイコンをクリックして、ぼんやりしてない感じの●を選択します。あとサイズを150とか大きめにしたほうが作業が楽だと思います。


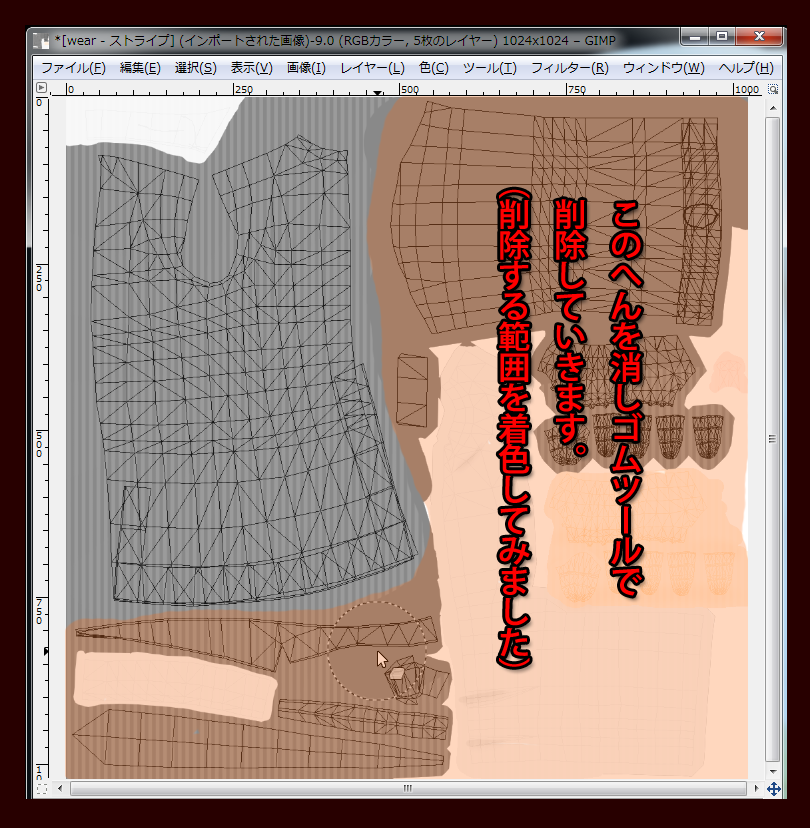
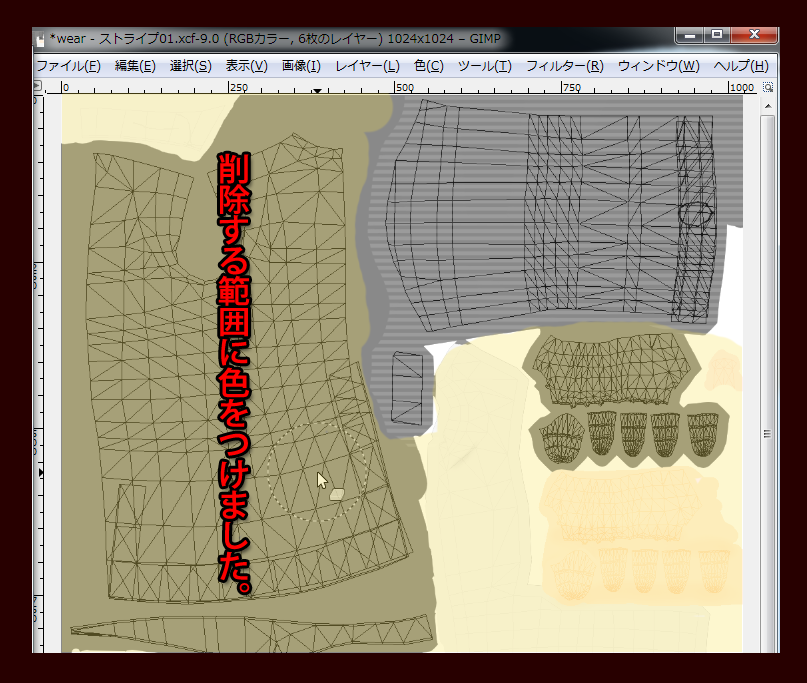
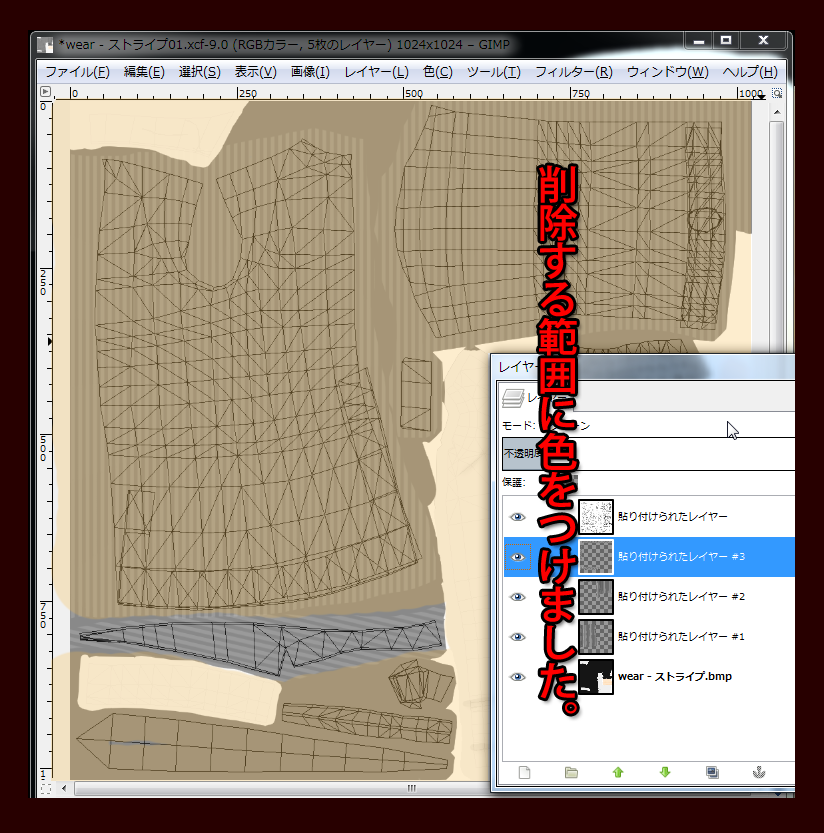
- ストライプの柄の方向がこの向きにしたいのはスーツの胴のあたりなので、該当する左上の大きなパーツ以外の領域を消しゴムツールで消していきます。

◆腕とポケットのあたり◆
- つぎに「貼り付けられたレイヤー#2」を加工するので、「貼り付けられたレイヤー#1」「貼り付けられたレイヤー#3」を非表示にしてから「貼り付けられたレイヤー#2」のモードを「スクリーン」にして、不透明度を15程度にします。

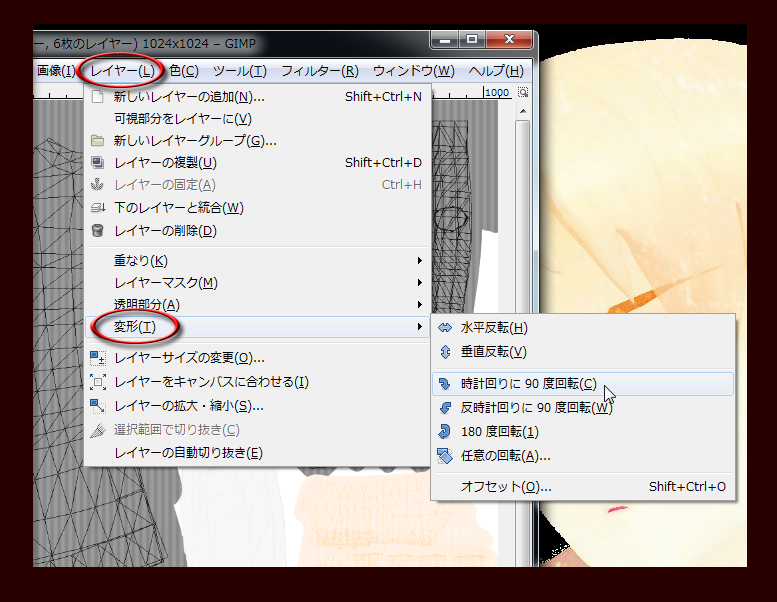
- 「貼り付けられたレイヤー#2」ではスーツの腕とポケットのあたりを担当させるので、ストライプの方向を横向きにします。「レイヤー」から「変形」に進んで「時計回りに90 度回転」をクリックすればいい感じだと思います。

- あとは先ほどのように、いらない部分を消しゴムツールで削除していきます。

◆襟のあたり◆
- 最後に「貼り付けられたレイヤー#3」を加工するので、「貼り付けられたレイヤー#1」「貼り付けられたレイヤー#2」を非表示にしてから「貼り付けられたレイヤー#3」のモードを「スクリーン」にして、不透明度を15程度にします。
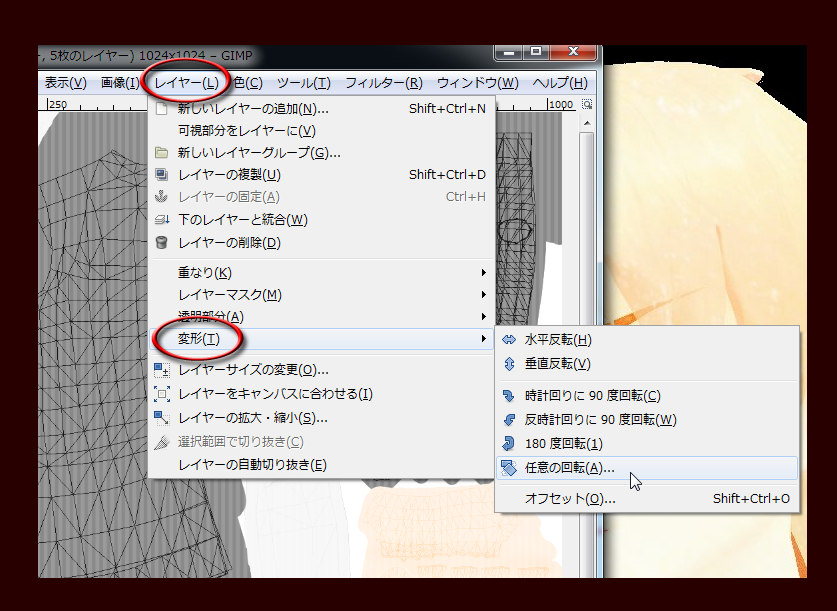
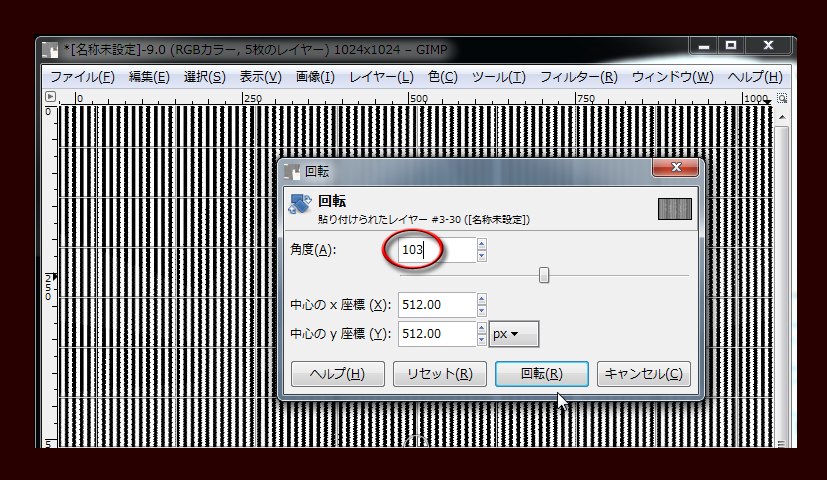
- 「貼り付けられたレイヤー#3」では襟の部分を担当させるので、「レイヤー」から「変形」に進んで「任意の回転」をクリックしたら「角度」に103と入力して「回転」をクリックします。


- あとは先ほどのように、いらない部分を消しゴムツールで削除していきます。

◆加工したテクスチャを保存する◆
- レイヤーをすべて表示させてみて、パーツ部分でストライプ柄が重なっちゃった部分がないかチェックします。パーツ外でなら重なっててもぜんぜんOKです。
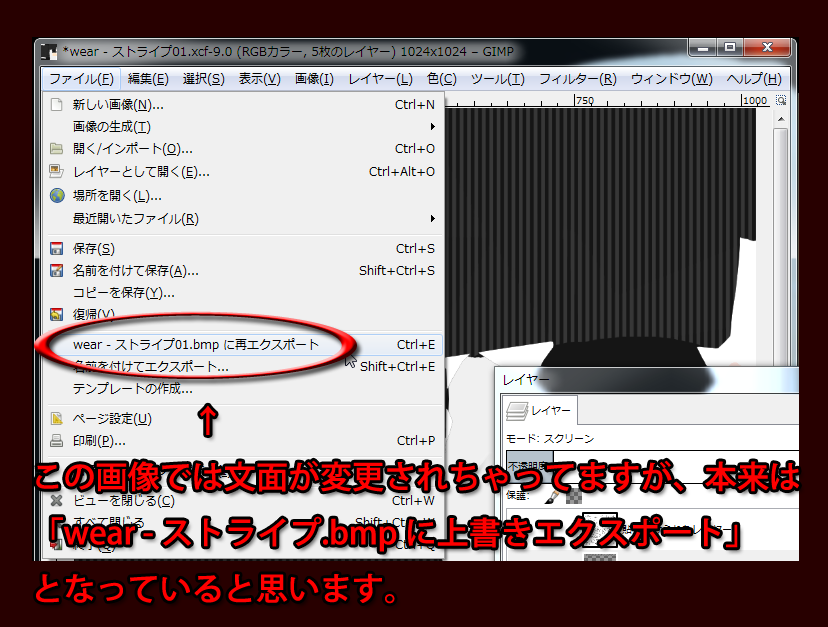
- 大丈夫そうなら最上層のUV展開図「貼り付けられたレイヤー」を非表示にしてから「ファイル」から「wear - ストライプ.bmp に上書きエクスポート」します。

◆おまけ・モノクロの部分に色を付けたいとき◆
- 今回のスーツは黒なので、色彩?いろどり?なんというか色味がないっていう事なので、そのままでは色相や彩度をいくら操作しても色はつきません。モノクロに色を付ける方法はいくつかありますが、いちばん調整が楽そうな方法を解説しておきます。
- まず「レイヤー」から新しいレイヤーを追加します。
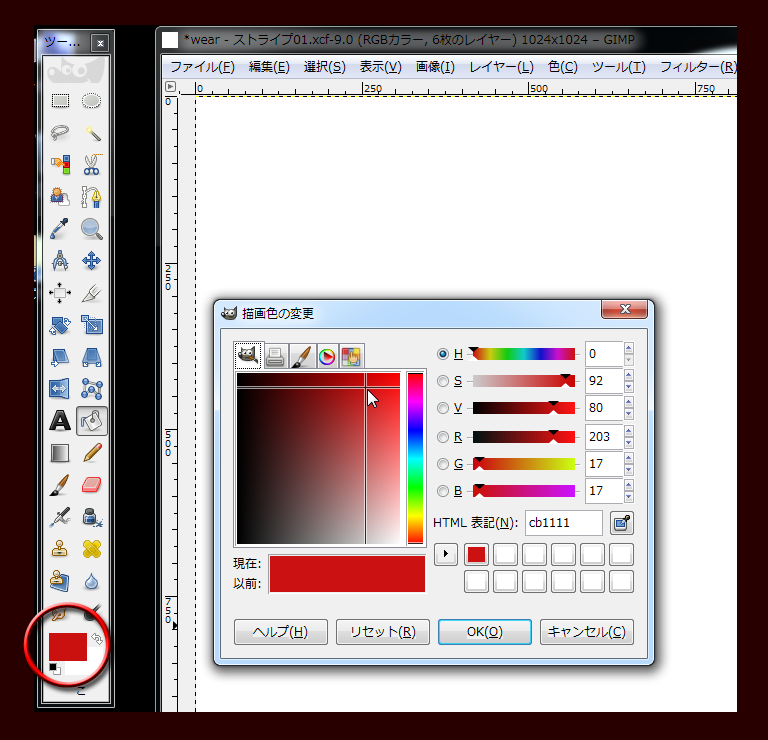
- ツールボックスの一番下のほうにある、色のついたアイコンをクリックすると「描写色の変更」ウィンドウが出現するのでお好みの色を設定します。

- ツールボックスのバケツみたいなアイコンを選択して画像をクリックするとすべて塗りつぶされます。

- あとはレイヤーのモードを「スクリーン」などにすればいい感じになると思います。この時点で色味が気に入らなければ、改めて「色」から「色相-彩度」などで調整すればいい感じになると思います。

◆おまけ2・モデルを読み込んだ時点で素手にしたい場合◆
- 今回お借りしたモデルは手袋を装備した状態がモデル読み込み時の初期状態で、そこからモーフを操作することによって素手になるため、「いつも素手で使いたいなー」と思ってる方には少し煩わしく感じるかも知れません。
- モデルを読み込むたびに毎回モーフ操作してフレーム登録するのが面倒なら、モデル読み込み時に素手になってればいいわけで、それを実現するためには現在「手袋→素手」になってるモーフを「素手→手袋」に入れ替えてあげればいいと思います。
- そのためには手袋状態でアーカイブ追加→TransformViewで素手状態にして形状保存→アーカイブ初期化せずに形状保存したモデルを新規読み込み→モーフ編集でアーカイブ読み込み、という初心者の方にはちょっと心理的なハードルが高そうな手順が必要なので、今回はプラグインを導入してお手軽に済まそうと思います。
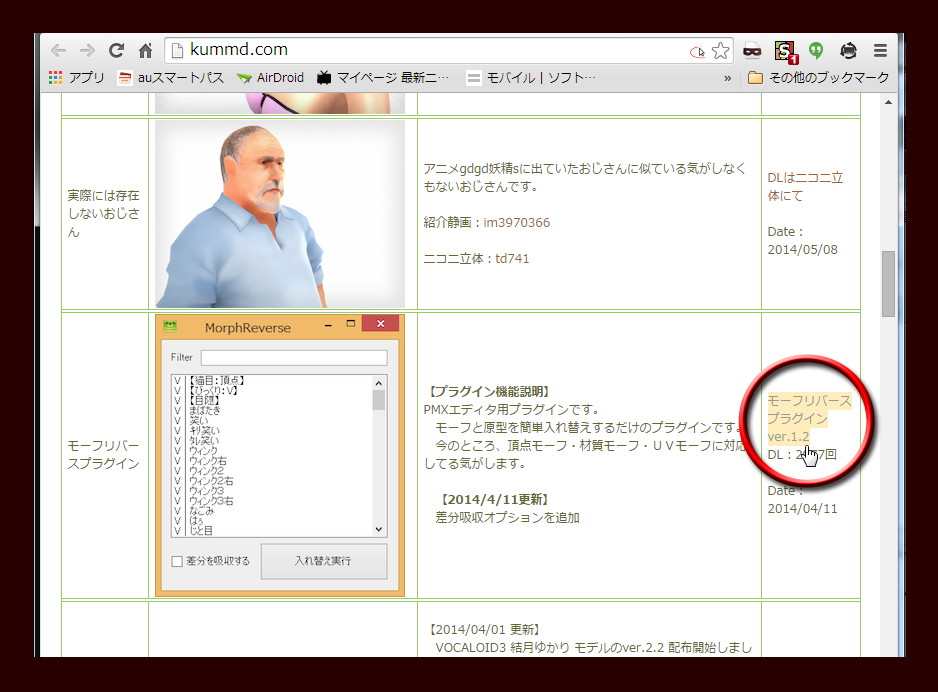
- まずは、くま様のホームページ にアクセスして「モーフリバースプラグイン」をダウンロードします。http://kummd.com/

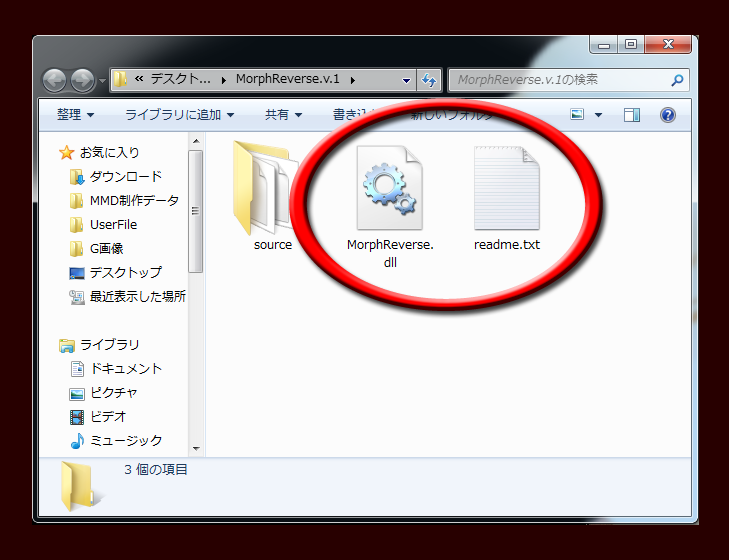
- MorphReverse.v.1.zipを解凍してフォルダを開くと「souce」フォルダと「MorphReverse.dll」「readme.txt」があるので、「readme.txt」を「MorphReverse_readme.txt」とリネームします。

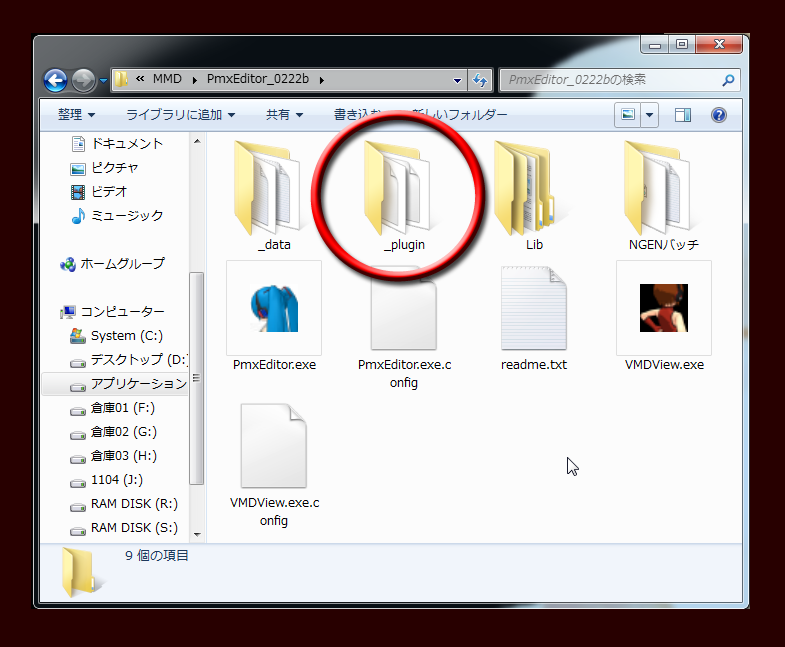
- つぎにPmxEditorのフォルダを開くと「_plugin」のフォルダがあるので開きます。

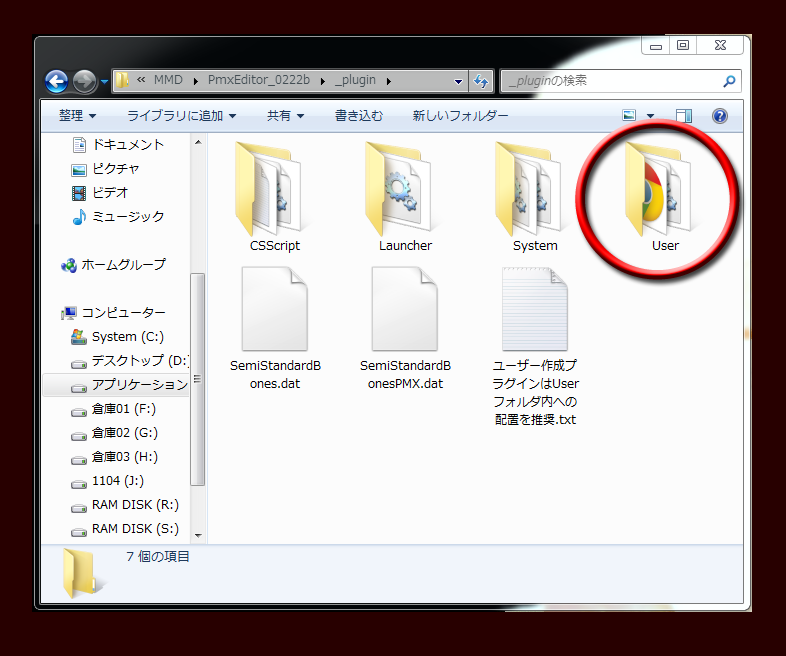
- すると「User」のフォルダがあるので開きます。

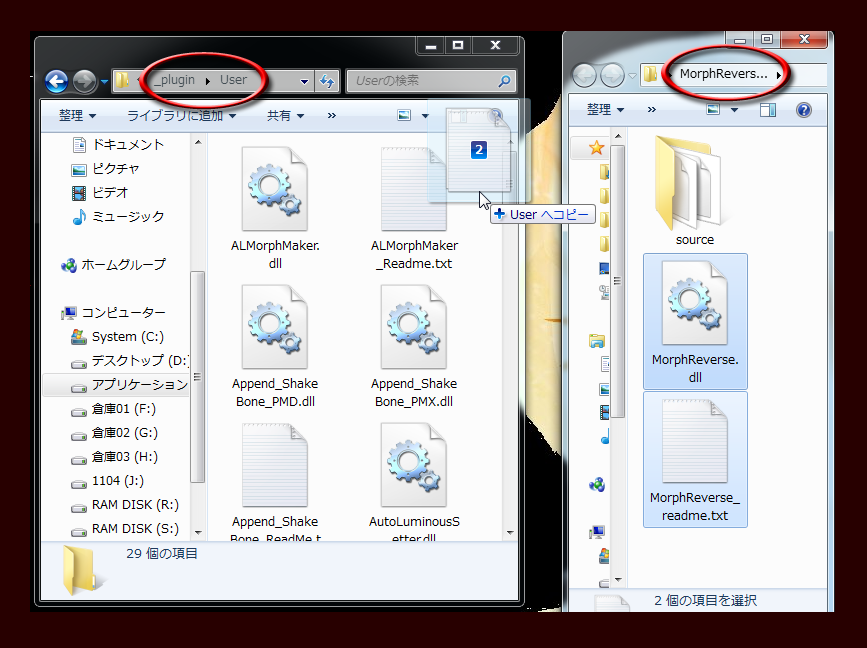
- するとファイルがいろいろあると思うので(ここの内容はひとによってさまざまです)、ここに先ほどの「MorphReverse_readme.txt」と「MorphReverse.dll」をドラッグ&ドロップします。

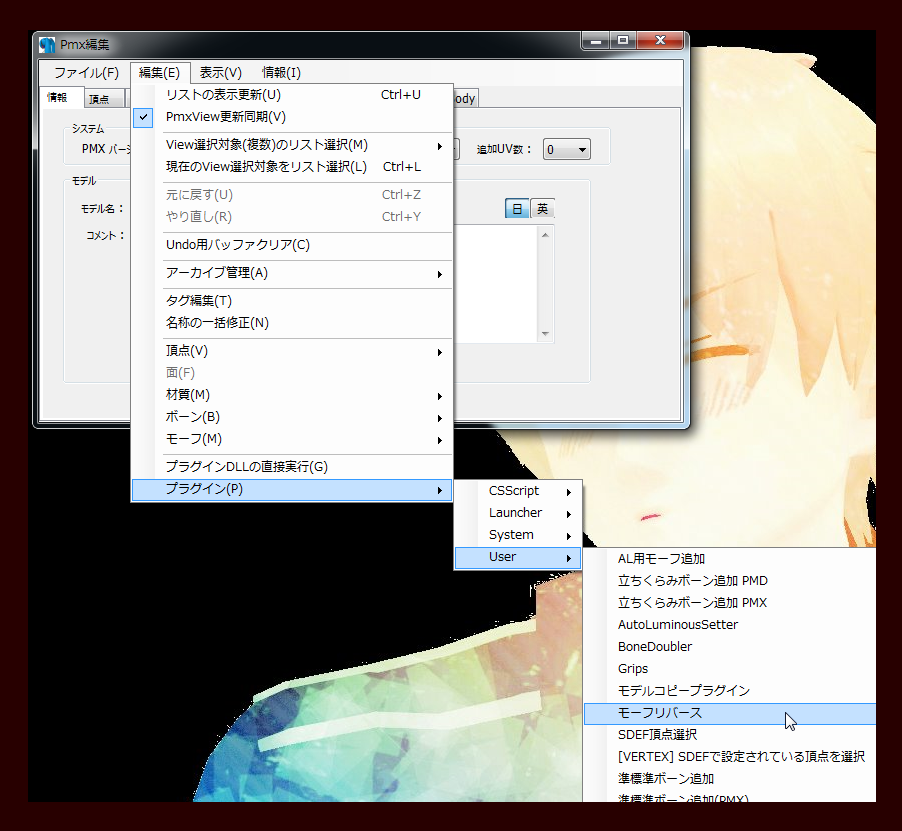
- PmxEditorを起動してPmx編集の「編集」→「プラグイン」→「User」と進んで「モーフリバース」という項目があればプラグインの導入は成功です。

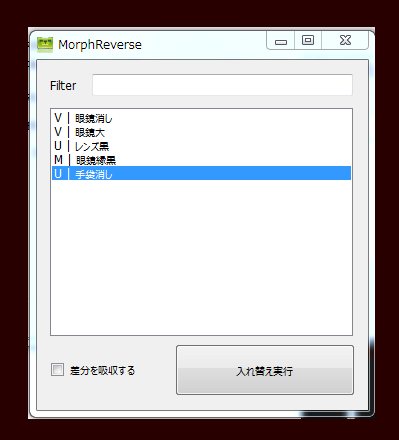
- 「スーツ.pmx」を読み込んでPmx編集の「編集」→「プラグイン」→「User」と進んで「モーフリバース」をクリックするとウィンドウが出現するので、いちばん下の「U|手袋消し」を選択して「入れ替え実行」のボタンを押します。

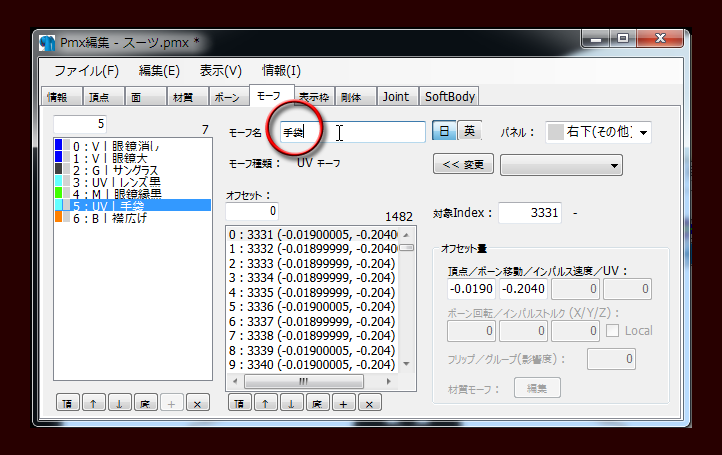
- あとはPmx編集の「モーフ」タブで「5:UV|手袋消し」を選択して、モーフ名を「手袋」などにしてから保存すれば作業完了です。

◆さいごに◆
- わたしは普段はPhotoShopのバージョンが古いものを使用しているので、正直にいうとGIMPは操作方法がさっぱりわかりません。そのため、もしかしたらおかしな操作をしている箇所があるかも知れませんので、そのときはご勘弁ください。